I am trying to do a Dropdown menu with expandable Items inside. I also got it working somehow but I am not sure if this the best way to do it.
I want a similar UI to this. A dropdown menu
that transforms into this.
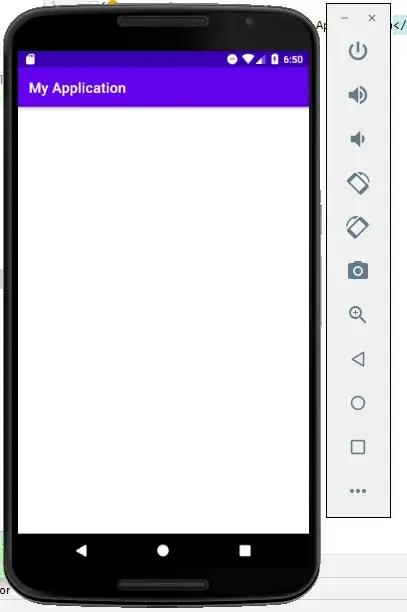
What I did looks like this until now.
And on click this happens
So I got a somehow working Prototype. My issue is the icons like the dropdownmenu arrow icon, the "X" and "+" icons. Like for Example right now I am hiding the dropdown menu arrow because it overlaps with the "+" icon. Also the DropdownMenuItem is not a String but a PanleItem. so I can expand the list without opening the DropdownMenu.
I can't get it to work on the different stages. I hope I can get some help here or someone can add some references to helpful Articles etc..
This is my Code till now.
import 'package:expandable/expandable.dart';
import 'package:flutter/material.dart';
class CustomExandableDropDown extends StatefulWidget {
@override
_CustomExandableDropDownState createState() =>
_CustomExandableDropDownState();
}
class _CustomExandableDropDownState extends State<CustomExandableDropDown> {
late String itemName;
late List<PanelItem> _data;
int currentIndex = 0;
List<String> items = ["first", "second", "third"];
@override
void initState() {
super.initState();
_data = generateItems(items.length);
itemName = _data.first.itemName;
}
List<PanelItem> generateItems(int numberOfItems) {
return List<PanelItem>.generate(numberOfItems, (int index) {
return PanelItem(
itemName: items[index],
);
});
}
@override
Widget build(BuildContext context) {
return Expanded(
child: Container(
decoration: BoxDecoration(
border: Border(
left: BorderSide(
width: 1,
color: Color(0xFFACACAC),
),
right: BorderSide(
width: 1,
color: Color(0xFFACACAC),
),
top: BorderSide(
width: 1,
color: Color(0xFFACACAC),
),
bottom: BorderSide(
width: 1,
color: Color(0xFFACACAC),
),
),
),
child: Padding(
padding: const EdgeInsets.only(left: 20.0, right: 20.0),
child: Container(
child: DropdownButton<String>(
value: itemName,
isExpanded: true,
icon: Container(),
underline: Container(),
items: _data.map<DropdownMenuItem<String>>((item) {
return DropdownMenuItem<String>(
value: item.itemName,
child: ExpandablePanel(
theme: ExpandableThemeData(
hasIcon: false, tapHeaderToExpand: true),
header: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(item.itemName),
Icon(Icons.add),
],
),
collapsed: Container(),
expanded: Container(
width: MediaQuery.of(context).size.width,
color: Colors.grey,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
item.itemName,
softWrap: true,
),
Text(
item.itemName,
softWrap: true,
),
Text(
item.itemName,
softWrap: true,
),
],
),
)),
);
}).toList(),
onChanged: (String? value) {
if (value != null) {
setState(() {
itemName = value;
});
}
},
),
),
),
),
);
}
}
class PanelItem {
PanelItem({
required this.itemName,
this.isExpanded = false,
});
String itemName;
bool isExpanded;
}