I asked this question and I did get one useful piece of information from Kelvin Schoofs that querySelect was a better approach to selection so I implemented it.
var bc = document.querySelectorAll('button.link.event-detail__event-information__event-name-status__grouped-match');
for (var b of bc){
if(b.ariaExpanded=="false"){
b.click();
}
}However, selection is not my issue and no one is answering the question I continue to try to ask. So let me try it in pictures.
 shows this page with a bunch of chevrons pointing up to indicate that those rows can be expanded with more information and also note the border between rows.
shows this page with a bunch of chevrons pointing up to indicate that those rows can be expanded with more information and also note the border between rows.  shows the initiation of the first of 53 click events I want to initiate.
shows the initiation of the first of 53 click events I want to initiate.  shows the results of the script. Notice that all the chevrons now point up to indicate that the row has been expanded and the borderline has been eliminated between rows but nothing else.
shows the results of the script. Notice that all the chevrons now point up to indicate that the row has been expanded and the borderline has been eliminated between rows but nothing else.  shows an example of the information that should have appeared and does when I physically click.
shows an example of the information that should have appeared and does when I physically click.
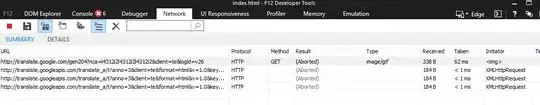
I stepped into the site code as far as I could follow it. I confirmed that it was identifying the correct element and button and collecting the proper data (sport, date, etc.) to retrieve the information but it never gets inserted into the page. One nugget of code made me wonder if these clicks did not create a sequential queue like I would expect and that executing so many so quick might have meant that each one cancelled out the previous one. But when I executed the click for just one row, the behavior was the same (chevron flips and border disappears but no data).
As I was trying to work through the site code there was a routine (ft(e) and Un() if anyone is actually going to look) where various physical mouse data is collected (client/screenX/Y, key states, etc.). So I will try one last time to ask the question I keep asking. Is there something that could be differentiating a script click from a physical one? If so, is there a workaround?
I have lost most of the use of my hands and it is very helpful for me to be able to automate interactions with web pages. This was always easy with VB6/IE. But, of course, this doesn't work anymore with a whole lot of HTML5 websites. So I am trying to learn JavaScript but I don't want to waste my time if this kind of automation is not going to be possible anymore.
I would really appreciate help.