I have this Kendo React Grid:
<Grid
data={rows}
skip={page.skip}
take={page.take}
pageable={{
buttonCount: 10,
info: true,
numeric: false,
pageSizes: [25, 50, 100],
previousNext: true,
}}
sortable={true}
total={total}
>
<Column field="ID" title="ID" filter={"text"} columnMenu={ColumnMenu}/>
<Column field="Communication Status" title="Communication Status" filter={"text"} columnMenu={ColumnMenu}/>
<Column field="Last Reading" title="Last Reading" filter={"date"} columnMenu={ColumnMenu}/>
</Grid>
As you can see, I have the columnMenu set for every column, but it only appears in the furthest right column, the Last Reading column. I want the spots marked in yellow to have filters too.
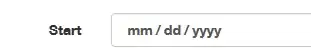
 My other issue is that the filtering gets stuck and the calendar doesn't render properly.
My other issue is that the filtering gets stuck and the calendar doesn't render properly.
 I've been following the documentation here, however my code doesn't render the same.
I've been following the documentation here, however my code doesn't render the same.
UPDATE:
I have inspected the grid and found that all of the columnMenus are stacking on top of each other on the right side. Has anyone else encountered this issue? Please see the below screenshot of the styling.