In the Messages app the iMessage bar's background is pure white in light mode when scrolled to the bottom, and pure black in dark mode, so you don't see the blurred bar background until there's content under it. The top bar in the Twitter app currently works the same way. I want to do this in my app but I don't see how it can be achieved.
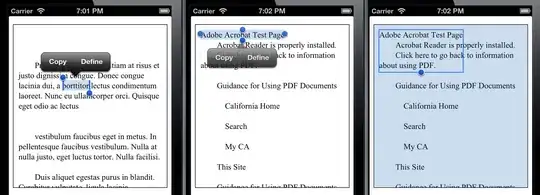
I have tried every possible UIBlurEffect but none of them are pure black on top of a black background, the darkest gray is systemChromeMaterial. In light mode, only regular and light are pure white. Notice the pure black/white background peeking out from under the stack at the bottom of these images.
The order from top to bottom:
- Regular
- Prominent
- Extra light
- Light
- Dark
- System ultra thin material
- System thin material
- System material
- System thick material
- System chrome material