I am attempting to draw some images using Python Turtle and the screen sizing/canvas sizing is eluding me.
Here is what I have to create the current image:
import turtle
import math
from PIL import Image
import os
t = turtle.Turtle()
Image.MAX_IMAGE_PIXELS = None
screen = turtle.Screen()
fileName = "test"
seedString = fileName
turtle.setup(int(15000),int(15000),int(7500),int(7500))
turtle.screensize(int(15000), int(15000))
turtle.hideturtle()
screen.tracer(False)
t.pen(pensize=2, pencolor='black')
print(screen.screensize())
print(t.pos())
t.color('black')
t.begin_fill()
t.goto(7500,0)
t.right(90)
t.forward(7500)
t.right(90)
t.forward(15000)
t.right(90)
t.forward(15000)
t.right(90)
t.forward(15000)
t.right(90)
t.forward(7500)
t.end_fill()
print(t.pos())
t.goto(0,0)
t.pen(pencolor='white', pensize=5)
t.circle(4000, 360)
print(t.pos())
print(screen.screensize())
canvas = screen.getcanvas()
canvas.postscript(file=fileName, height=15000, width=15000)
img = Image.open(fileName)
img.save(seedString+'.jpg')
img.close()
os.system('move \"'+fileName+'\" somefilelocation')
os.system('move \"'+seedString+'.jpg\" somefilelocation')
Based on my understanding this script should set the Screen size to 15,000 by 15,000 pixels and move the origin to the center at (7,500,7,500) using turtle.setup(). I'm not sure if this is the canvas or just the window that we see the turtle move around in. But I also included the turtle.screensize() function to set it to 15000 x 15000. Perhaps this is redundant as it sizes the same thing, but the documentation is sort of vague regarding it.
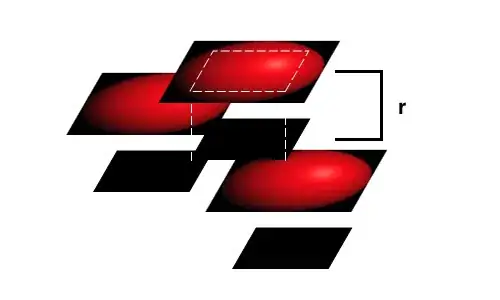
At the end I save a PS file with the same size of 15000 x 15000 pixels but this image is what is created:
The border was added by me to make the actual size of the image more viewable.
What I'm struggling to understand is a few things. One if the setup() and screensize() function is actually just changing the window size itself then how do I change the size of the actual canvas the drawing is created on. Second I start by manually drawing a rectangle that is filled black by the goto() and right() combination of functions above. But the image itself (the one in this post is scaled for the sake of size) is saved as 11251 x 11251. This does not only make no sense to me as I am setting the saved PS file to 15000 x 15000 but even if the original image was 11251 x 11251 after saving then why is my rectangle, which should be 15000 x 15000 based on how I scripted it, much much smaller than that. Also the origin does not appear anywhere near the center of either the black rectangle or the overall canvas/image that is saved.
Lastly I cannot understand why the circle() function is only producing a half circle despite me explicitly setting the extent argument to 360. I left it at 0 which is defaulted to a full circle and it produced the same semi circle.
I've tried only including setup or screensize, using absolute values like 1.0 vs pixel values and nothing seems to get me what I want. Which is a 15000 x 15000 pixel image with a circle drawn from the origin, being the center of the canvas at (7500,7500). I know that wouldn't be the center of the circle itself as it starts on an edge and creates a circle from that point to a point above or below it (radius,0) away. But that's not how my script is currently working.
It is clear that there is a fundamental understanding that I am not grasping. Any assistance would be much appreciated as I'd love to learn more about this library and better understand the canvas/coordinate system to more accurately create images.
Thank you!