I am getting below error. I tried to follow steps in this post but looks like its not relevant in my case because I am not using babel. Its complaining about all 3 .js files bundle.js, vendor.js, main.chunk.js I am new to react. Would appreciate any suggestions.
Uncaught SyntaxError: Unexpected token '<' bundle.js:1
Here's my index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
Here's my .env
PORT=8080
PUBLIC_URL=http://reporting-front-end.p-lg6gp.c-f5nnh.use2.nonprod.cps.aws.cloud.bank-dns.com/cctra-reporting
Here's my index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import registerServiceWorker from 'react-service-worker';
import Client from 'aws-appsync';
import { ApolloProvider } from 'react-apollo';
import { Rehydrated } from "aws-appsync-react";
import AppSync from './AppSync';
const client = new Client({
url: AppSync.aws_appsync_graphqlEndpoint,
region: AppSync.aws_appsync_region,
auth: {
type: 'API_KEY',
apiKey: AppSync.aws_appsync_apiKey
}
})
ReactDOM.render(
<ApolloProvider client={client}>
<Rehydrated>
<App />
</Rehydrated>
</ApolloProvider>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more:
reportWebVitals();
registerServiceWorker();
Here's my package.json
{
"name": "reporting-front-end",
"version": "0.1.0",
"private": true,
"homepage": "/cctra-reporting",
"dependencies": {
"@babel/core": "^7.15.0",
"@react-native-community/async-storage": "^1.12.1",
"@react-native-community/netinfo": "^5.9.10",
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^11.2.7",
"@testing-library/user-event": "^12.8.3",
"@types/react": "^16.14.12",
"@usb-shield/design-tokens": "^3.18.1",
"@usb-shield/react-button": "^1.0.4",
"@usb-shield/react-divider-line": "^2.0.0",
"@usb-shield/react-dropdown": "^2.0.0",
"@usb-shield/react-icons": "^1.0.3",
"@usb-shield/react-tabs": "^1.10.2",
"@usb-shield/themes": "^0.6.11",
"apollo-client": "^2.6.10",
"apollo-link": "^1.2.14",
"aws-appsync": "^4.1.1",
"aws-appsync-react": "^4.0.7",
"cra-template": "1.1.2",
"eslint": "^7.31.0",
"graphql": "^14.7.0",
"graphql-tag": "^2.12.5",
"https-proxy-agent": "^5.0.0",
"install": "^0.13.0",
"react": "^16.14.0",
"react-apollo": "^2.4.0",
"react-dom": "^16.14.0",
"react-native": "^0.59.0",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.3",
"react-service-worker": "^0.1.1",
"sass": "^1.35.2",
"typescript": "^2.8.3",
"web-vitals": "^1.1.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
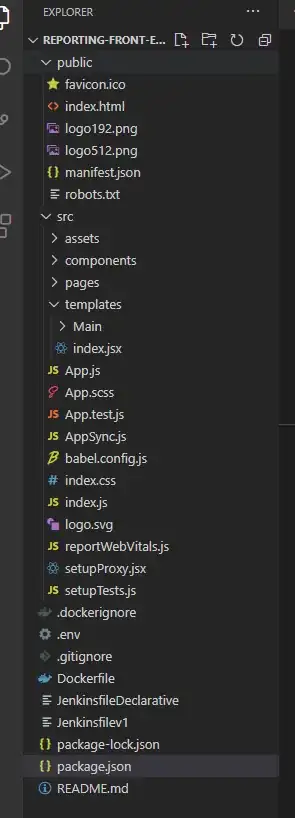
Here's my folder structure:
Here's the screenshot of the error.
Here's the network tab in browser

Here's response from bundle.js