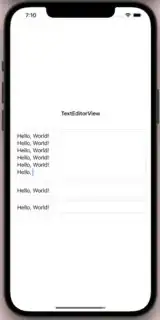
I wanted to have some TextEditor in my ForEach and I made this sample code in down! As you can see the code and result of it in Image, TextEditor act like a greedy view, and takes all available space! which has so many downsides for me at least!
If I go and limit the hight to a custom value then I would loss the possibility of seeing all strings and lines of strings of TextEditor in itself and I must scroll up or down for seeing other lines, which is not my design!
My goal is that the TextEditor takes the space as it needs and if I enter new line of string then it can grow in height or if I remove the lines of strings it can shrinks in height to minimum of 1 line at least!
I wonder how can I do this?
struct ContentView: View {
@StateObject var textEditorReferenceType: TextEditorReferenceType = TextEditorReferenceType()
var body: some View {
Text("TextEditorView").bold().padding()
VStack {
ForEach(textEditorReferenceType.arrayOfString.indices, id: \.self, content: { index in
TextEditorView(string: $textEditorReferenceType.arrayOfString[index])
})
}
.padding()
}
}
struct TextEditorView: View {
@Binding var string: String
var body: some View {
TextEditor(text: $string)
.cornerRadius(10.0)
.shadow(radius: 1.0)
}
}
class TextEditorReferenceType: ObservableObject {
@Published var arrayOfString: [String] = ["Hello, World!", "Hello, World!", "Hello, World!"]
}