I have this code, wherein i'd like to make it in single array.
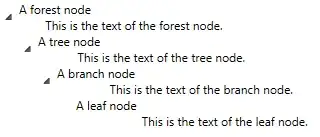
The output that data produce, is like this:

connections.elements.map((val: any) => {
const url = 'link'
return new Promise((resolve) => {
axios.post(url, val.firstName).then((res: { data: any }) => {
resolve(searchRequestBuilder(res.data.AllResults));
});
});
});
const searchRequestBuilder = async (data: any) => {
console.log(await data);
// for await (let resolvedPromise of data) {
// console.log(resolvedPromise);
// }
};
What I'd like to do is like this:

I already tried to make a variable and use .push, but it still doesn't combine in a single array. What was the thing I am missing?