I'd like to add an anchor link below the Country Dropdown in Woocommerce checkout fields.
I use the code below, but unfortunately without the desired result
add_action( 'woocommerce_form_field_text','additional_paragraph_after_billing_country', 10, 4 );
function additional_paragraph_after_billing_country( $field, $key, $args, $value ){
if ( is_checkout() && $key == 'billing_country' ) {
$field .= '<p class="form-row sf_add hide-on-desktop hide-on-tablet"><a href="#SF">extra paragraph here</a></p>';
}
return $field;
}
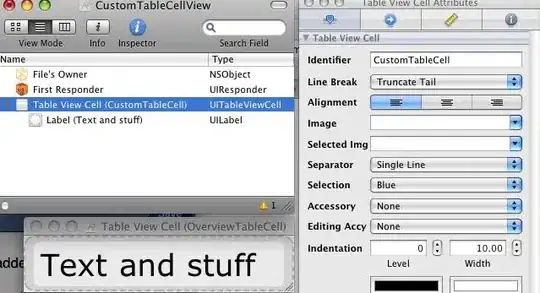
Image for illustration:
Any advice would be appreciated