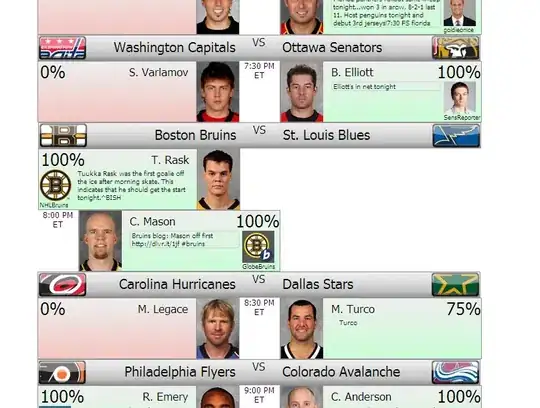
I have a number of situations where I have panels or grids that resize automatically, but if they contain a TextBox with TextWrapping="Wrap", the TextBox continues to expand the panel/grid to the right long before it really needs to, such as the image below:

What I am looking to do is to have the TextBox fill its area by wrapping text before it tries to expand to the right. A simplified example of the issue is:
<Grid>
<Grid Background="Black" />
<Grid VerticalAlignment="Top" HorizontalAlignment="Left" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBox TextWrapping="Wrap" Height="120" MinWidth="200" />
</Grid>
</Grid>
I found a similar question on Stack Overflow here, but the best solution posted did not allow the TextBox to expand. That solution was something like:
<Grid>
<Grid Background="Black">
</Grid>
<Grid VerticalAlignment="Top" HorizontalAlignment="Left" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border BorderThickness="0" x:Name="border" Margin="0.5" />
<TextBox TextWrapping="Wrap" Height="120" MinWidth="200" Width="{Binding ActualWidth, ElementName=border}" />
</Grid>
</Grid>
Any ideas other than extending TextBox with modified behaviors?