I am trying to style the background of a react app page. So, naturally, I style the main div that has all the components in it with the background property in CSS. This main div has a className named Wrapper in my app. However, when I do that, only part of the screen changes the background whereas I expect it to take the full screen. Here's the code and here's how it looks:
JSX:
render() {
return (
<div className="wrapper" >
<div>Inner content</div>
</div>
) }
CSS:
.wrapper {
overflow: hidden;
background: linear-gradient(#42275a, #734b6d);
}
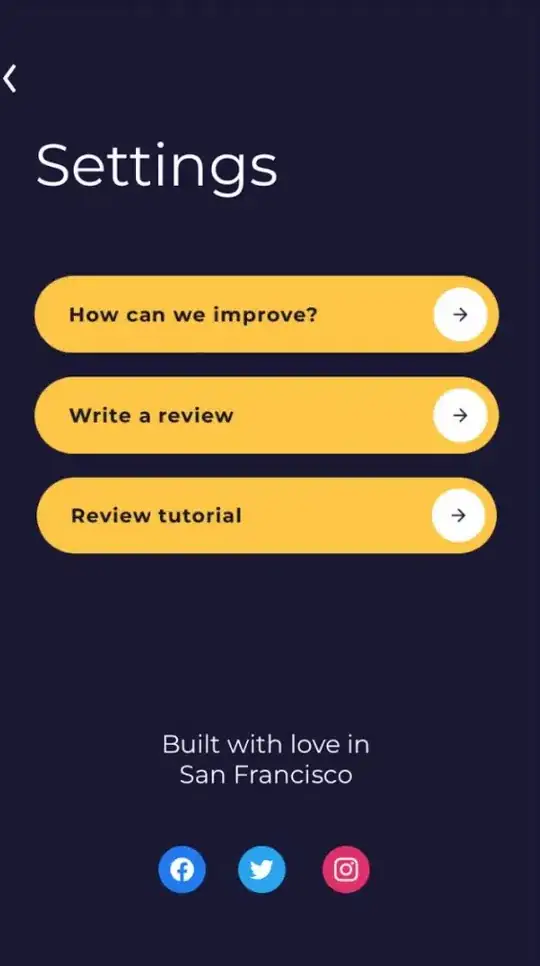
As you can see only the top part changes color, but the rest of the page is still white.
I have tried adding to the wrapper: "height: 100%;", "min-height: 100%" and/or "height: 100vh;", "min-height: 100vh" but nothing has worked.
I also tried to change the body property in CSS like so
body {
background: linear-gradient(#42275a, #734b6d);
}
but what I get is an ugly line that seems to separate the wrapper from the body like this:

My question is, why is the main div (wrapper) taking up only a small part of the screen when actually it is the main div which contains all that content that seems to go off into the white screen. Why doesn't it take up the entire screen?
Also, why is body separate from wrapper or vice versa?
And lastly, how do I change the background without any kind of separation like that line? Because what is even more weird is that the body seems to be fragmented as well. See this image where you can see the body of the document seems to be fragmented (notice the line that separates colors):

Some more code as requested. I am not sure if this is useful but I guess this is all that is relevant.
This is the App.js file's code:
render() {
if (this.state.loading) {
return null;
}
else {
return (
<div className='app'>
{this.state.user ?
<LoggedIn /> :
(<HomePage />)}
</div >
);
}
}
.app {
height: 100%
}
This is the Index.js's and Index.css's code:
ReactDOM.render(
<Elements stripe={promise}>
<BrowserRouter>
<React.StrictMode>
<ScrollToTop>
<App />
</ScrollToTop>
</React.StrictMode>
</BrowserRouter>
</Elements>,
document.getElementById('root')
);
html,body
{
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
align-items: center;
}
Here's a screenshot of the Elements section from the Developer tools:

I guess I have included everything that is higher up in the DOM, I suppose. Please let me know if anything specific can be of any use. Thanks.
I have removed all the CSS properties from wrapper as suggested by Dan Zuzevich in the comments. It did remove the wrapper and the screen is, indeed, filled with the gradient as set in body's CSS. However, the screen is still divided by lines or fragmented if you will. Any idea why? I want one whole body with the gradient color. Here are some screenshots: