Hi I want to change rows into columns using css. This is what my actually code looks like:
<style>
.flex-container {
max-width: 500px;
width: 100%;
display: flex;
flex-wrap: wrap;
}
.flex-item {
width: 25%;
}
</style>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
<div class="flex-item">6</div>
<div class="flex-item">7</div>
<div class="flex-item">8</div>
<div class="flex-item">9</div>
<div class="flex-item">10</div>
<div class="flex-item">11</div>
<div class="flex-item">12</div>
<div class="flex-item">13</div>
<div class="flex-item">14</div>
<div class="flex-item">15</div>
<div class="flex-item">16</div>
<div class="flex-item">17</div>
<div class="flex-item">18</div>
<div class="flex-item">19</div>
</div>
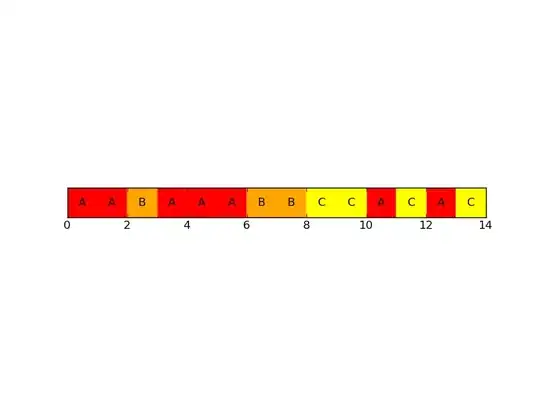
In the browser i have this: first step
I need to have that: final step