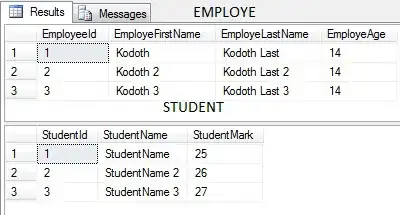
This is my current layout.
1.the width and height of the outer container should have above aspect ratio
2.the content area should have same aspect ratio
App.js (I am using Bootstrap so no css file is involved for now)
<div class="border p-3 m-2 bg-info" style={{ width: "400px" }}>
<div class="p-2 bg-light">
<div class="border p-1 border-warning" style={{ height: "100%" }}>
<div
class="card text-center d-flex flex-column justify-content-between bg-light border border-warning"
style={{ height: "100%" }}
>
<div class="card-body" style={{ flexGrow: 2 }}></div>
<div class="card-footer text-white p-4 border-top border-warning">
<span class="bg-danger fs-3">123</span>
</div>
</div>
</div>
</div>
</div>
CodeSandbox:
https://codesandbox.io/s/condescending-monad-50lwd?file=/src/App.js