I have an iOS app, since upgrading to Xcode 13, I have noticed some peculiar changes to Tab and Navigation bars. In Xcode 13, there's now this black area on the tab and nav bars and on launching the app, the tab bar is now black as well as the navigation bar. Weird enough, if the view has a scroll or tableview, if I scroll up, the bottom tab bar regains its white color and if I scroll down, the navigation bar regains its white color.
N:B: I already forced light theme from iOS 13 and above:
if #available(iOS 13.0, *) {
window!.overrideUserInterfaceStyle = .light
}
Can anyone assist or point me in the right direction so as to deal with this peculiarity?
Is there a simple fix to get Storyboard to readjust or this is a case where I have to make changes to each view manually?
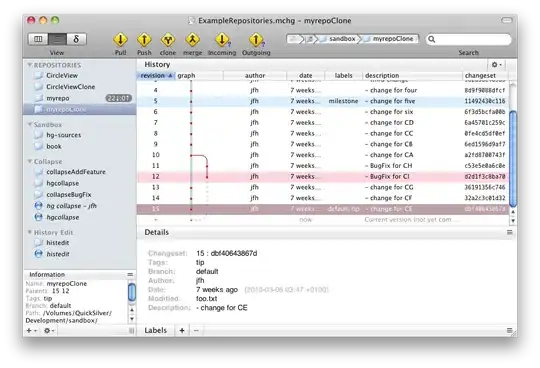
Example of Storyboard before upgrade:
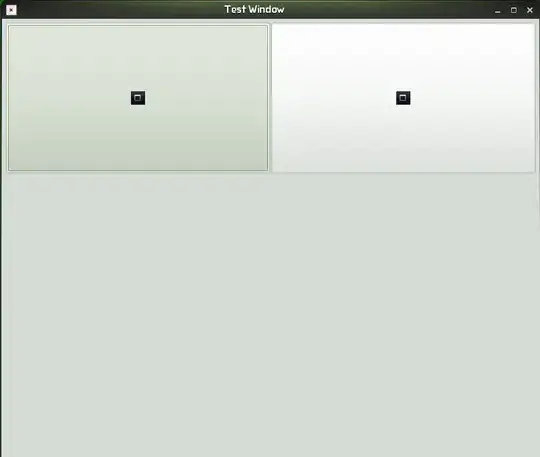
and after:
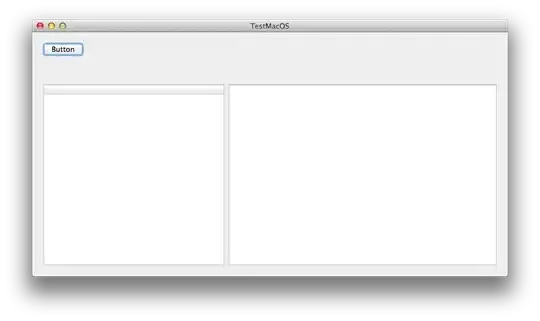
Simulator screen before and after (respectively) upgrade: