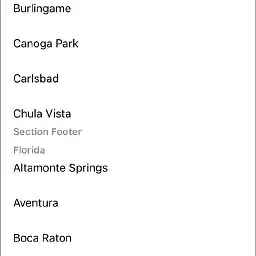
I updated my iPhone to iOS 15 and Xcode to 13 version and now my app have a weird padding on top in all screens that has a tableView.

How can I solve this problem?
I updated my iPhone to iOS 15 and Xcode to 13 version and now my app have a weird padding on top in all screens that has a tableView.

How can I solve this problem?
After a lot of research, I founded the answer in Apple developer documentation: https://developer.apple.com/documentation/uikit/uitableview/3750914-sectionheadertoppadding?language=objc
So, to solve this problem I added this code in all screen that I was using UITableView:
if #available(iOS 15.0, *) {
tableView.sectionHeaderTopPadding = .zero
}
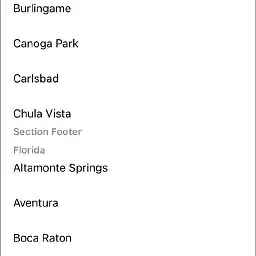
With this code the gap goes away.
If you want to remove this top padding in all views, you can call this code in AppDelegate:
if #available(iOS 15.0, *) {
UITableView.appearance().sectionHeaderTopPadding = .zero
}
The below code is fixed my issue
if #available(iOS 15, *) {
UITableView.appearance().tableHeaderView = .init(frame: .init(x: 0, y: 0, width: 0, height: CGFloat.leastNonzeroMagnitude))
}