I'm having some problem aligning Japanese characters in IE8 on a website I am making.
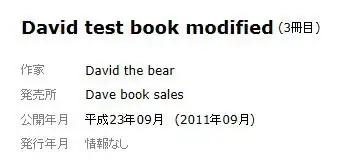
I have something like <span>Label</span><span>Some value</span>. When both "Label" and "Some value" are either in Japanese or English, they align fine, but when they are mixed ("Label" is always Japanese, but "Some value" might not be) then the alignment is off. Example in the image below:

Surprise, surprise, it all works fine in othe browsers, same image from Chrome for example:

I can't figure out how to fix this. Has anybody come across this before or know a workaround for it? My company is still mostly using IE7, so some trick that would work on that would be most useful.
EDIT 1: I forgot to add the css I am using at the moment. For the label I have:
display: inline-block;
color: Gray;
vertical-align: text-top;
/*For IE7*/
zoom: 1;
*display: inline;
For the values I am using something similar:
display: inline-block;
margin: 0x 0px 0px 0px;
padding: 0px 0px 0px 0px;
vertical-align: text-top;
/*For IE7*/
zoom: 1;
*display: inline;
EDIT 2: I'm sure this is related to this problem. I have input boxes in my form, which are perfectly aligned until I type in some Japanese characters. No problem at all for roman characters again. See below:

Again, no problem whatsoever in other browsers...
EDIT 3:
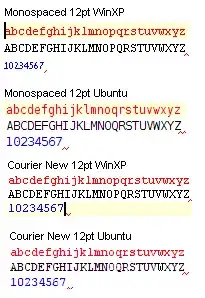
Had a look at this again today (Over a year after I asked this question...). In IE9, the characters display just like in Chrome and other browsers, basically roman and Japanese words all line up properly. I checked it out using IETester and for the same page, the Japanese fonts are aligned "higher" in IE8 than IE9.
In IE8:

In IE9:

I didn't get to check this out at the time because I didn't have IE9. The fonts look identical, so it must be an IE issue and there is nothing that can be done about it I guess?