Here is the layout:
<div
style={{
display: "flex",
justifyContent: "space-between",
width: "618px",
flexWrap: "wrap",
}}
>
<input className={"input_3"} />
<input className={"input_3"} />
<input className={"input_3"} />
<input className={"input_3"} />
</div>
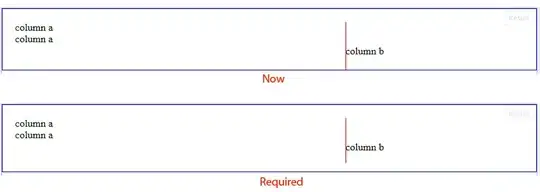
Why the upper and lower lines are not closer to each other?
.input_3 {
width: 272px;
padding: 10px;
height: 44px;
}