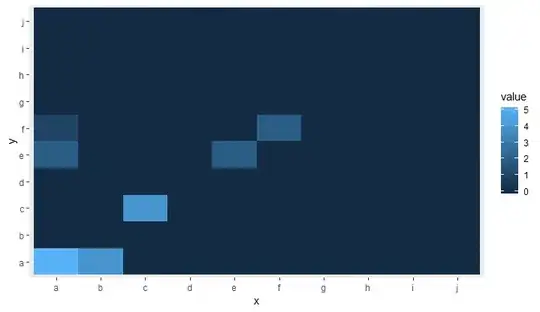
I want to include two Text in a Row where the first Text's width is upto the start of 2nd Text, like this

I am trying Modifier weight but the result achieved is not the same. Is there a way to do it by using Row itself and not ConstraintLayout.
EDIT :
Row(modifier = Modifier.fillMaxWidth()) {
Text(
"Some long title abcd efgh ijkl mnop qrst uvwx yzzzzz Some long title abcd efgh ijkl mnop qrst uvwx yzzzzz",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
modifier = Modifier.weight(5f)
)
Text("View all", modifier = Modifier.weight(1f))
}
This works, please suggest a better solution if I am missing something.
EDIT 2 :
Its giving me results like this:
 I want the Title to start from the beginning of Row
I want the Title to start from the beginning of Row