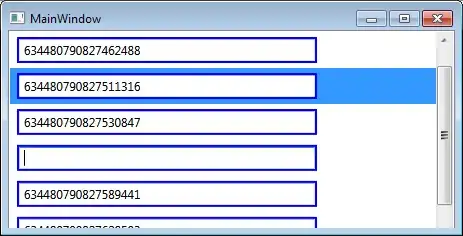
Looking at the following picture you see that the TextBox in the fourth ListBoxItem has the Focus and KeyboardFocus while the second ListBoxItem is selected.
I know I can catch the GotFocus event of the Textbox, grab its DataContext, and set the IsSelected property of the bound object so the ListBoxItem becomes selected.
I'm wondering if it's possible to get the ListBoxItem selected when a user clicks any of the controls it contains? I'm asking this because I have a somewhat elaborate TreeView with a bunch of controls, and I'm looking for a simple or elegant way of having a TreeViewItem selected whenever the user clicks anywhere on it.

UPDATE:
I accepted Rachel's answer as it works perfectly with a ListBox, and it guided me to a solution that seems to be holding up for my TreeView: listen for the GotFocus event on TreeViewItems, and when the event occurs, set e.Handled to true to prevent the event from bubbling up to ancestors of the now selected TreeViewItem
Xaml:
<TreeView>
<TreeView.Resources>
<Style TargetType="TreeViewItem">
<EventSetter Event="GotFocus" Handler="TVI_GotFocus"/>
...
C#:
void TVI_GotFocus(object sender, RoutedEventArgs e)
{
e.Handled = true;
if (!(sender is TreeViewItem))
return;
if (((TreeViewItem)sender).IsSelected)
return;
((TreeViewItem)sender).IsSelected = true;
}