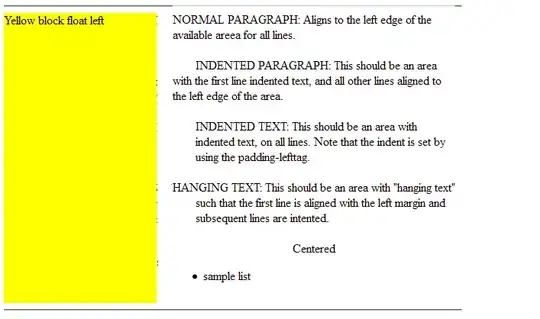
I'm wondering how to cut the image to put beside a text like this example: 
Asked
Active
Viewed 57 times
-3
Temani Afif
- 245,468
- 26
- 309
- 415
cap
- 21
- 4
-
2We expect you have made some search on SO or on google..... and please show us [mcve] – Sfili_81 Oct 06 '21 at 10:26
2 Answers
2
it's way too easy.
The only thing you need to know is the clip-path property.
Click here to visit MDN Page.
img {
clip-path: polygon(25% 0, 100% 0, 100% 100%, 0% 100%);
}
You can use this code.
Example:
img {
clip-path: polygon(25% 0, 100% 0, 100% 100%, 0% 100%);
}<img src="https://images.unsplash.com/photo-1614102073832-030967418971?ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8bGFuZCUyMHNjYXBlfGVufDB8fDB8fA%3D%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60">Also, Click Here to see a clip-path generator.
Adarsh Dubey
- 302
- 2
- 12