I'm trying to make the top 20% of a dynamically sized UL fade its alpha in a linear gradient.
Eg, something like this:
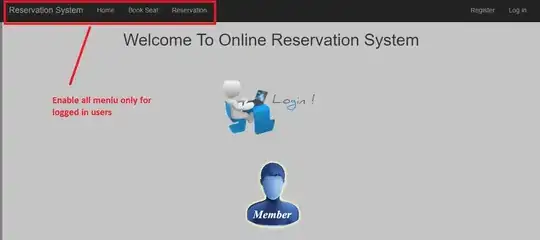
For that image I'm just using a black background for simplicity, but the actual background will be a varied texture and the UL will be sized dynamically, so I can't just slap an image overtop of the UL and hide the top of the UL under the image. Specifically looking to alpha-fade the top of the UL, so the text in the UL's LI items fades into the background below it.
I've tried using the CSS 'opacity' property but it doesn't seem to have any effect:
opacity: linear-gradient(to bottom, 0 0%, 1 100%);
Is there any way to do this?