The set up:
- I have a row with multiple
<div class="container"> - These
<div class="container">are next to each other inside another<div class="supercontainer"> - Each
<div class="container">has 3 inner divs on top of each other:<div class="title">,<div class="content">,<div class="footer">
The desired result:
- All
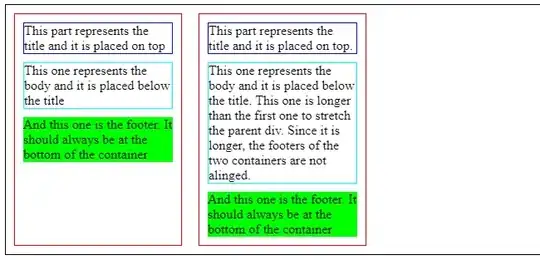
<div class="container">have the same height. The height is not defined in px, it will be the height of the "tallest" among them. <div class="title">should be at the top of<div class="container"><div class="content">should be placed below<div class="title"><div class="footer">should be placed at the bottom of<div class="container">without overlapping with the previous content
This is the current state: https://codepen.io/xavier-atero/pen/ExvWQww
.supercontainer {
border: solid 1px black;
display: flex;
}
.container, .other-container {
position: relative;
border: solid 1px red;
width: 200px;
margin: 10px;
}
.title {
margin: 10px;
border: solid 1px blue;
}
.content {
margin: 10px;
border: solid 1px cyan;
}
.footer {
margin: 10px;
background: lime;
}<body>
<div class="supercontainer">
<div class="container">
<div class="title">
This part represents the title and it is placed on top
</div>
<div class="content">
This one represents the body and it is placed below the title
</div>
<div class="footer">
And this one is the footer. It should always be at the bottom of the container
</div>
</div>
<div class="other-container">
<div class="title">
This part represents the title and it is placed on top.
</div>
<div class="content">
This one represents the body and it is placed below the title. This one is longer than the first one to stretch the parent div. Since it is longer, the footers of the two containers are not alinged.
</div>
<div class="footer">
And this one is the footer. It should always be at the bottom of the container
</div>
</div>
</div>
</body>This is the result following response https://stackoverflow.com/a/2147358/10850340.
https://codepen.io/xavier-atero/pen/WNEpJNJ (overlaps with content)
.supercontainer {
border: solid 1px black;
display: flex;
}
.container, .other-container {
position: relative;
border: solid 1px red;
width: 200px;
margin: 10px;
}
.title {
margin: 10px;
border: solid 1px blue;
}
.content {
margin: 10px;
border: solid 1px cyan;
}
.footer {
margin: 10px;
background: lime;
position: absolute;
bottom: 0;
}<body>
<div class="supercontainer">
<div class="container">
<div class="title">
This part represents the title and it is placed on top
</div>
<div class="content">
This one represents the body and it is placed below the title
</div>
<div class="footer">
And this one is the footer. It should always be at the bottom of the container
</div>
</div>
<div class="other-container">
<div class="title">
This part represents the title and it is placed on top.
</div>
<div class="content">
This one represents the body and it is placed below the title. This one is longer than the first one to stretch the parent div. Since it is longer, the footers of the two containers are not alinged.
</div>
<div class="footer">
And this one is the footer. It should always be at the bottom of the container
</div>
</div>
</div>
</body>Thank you in advance!