The scenario is as follows.
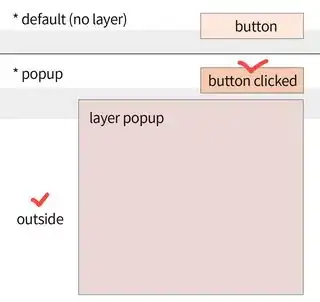
- Default Status (no layer popup)
- When I click the button, layer popup shows.
- Click the button or outside, layer popup will be hide.
I want to close the layer popup when I click background(outside) or button.
How can I do with Vanilla JS or jquery? (based on HTML)
I would appreciate it if you could answer.