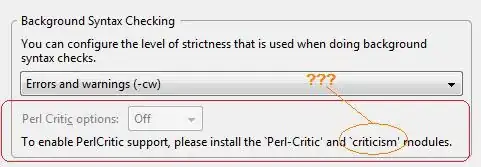
How can I implement the line between the two upper boxes and the bottom text ?
I need:
- the "carret" to be under the middle of the first box
- the background color to be different under the carret and over/aside it
EDIT:
I actually found an easy solution, using 4 div like that:

I still wonder if other ways exist ?