I am working on a doodle in canvas,
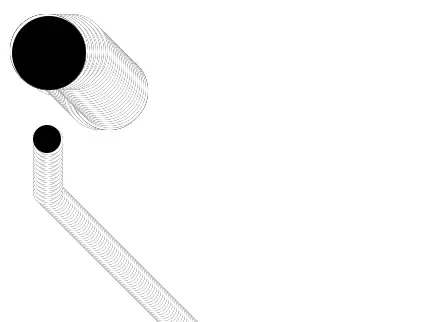
I am running into an issue where when I erase the object by overdrawing it with the background color I am left with an outline of the original shape. 
Here is the code I am using
and yes I am not using clear rect because the circles can overlap.
function erase(eraseColor) {
ctx.fillStyle = ctx.strokeStyle = eraseColor || "#FFFFFF";
drawCircle();
ctx.fillStyle = ctx.strokeStyle = fillColor;
}
function drawCircle() {
ctx.beginPath();
ctx.arc(x, y, rad, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fill();
}