Can we make a watermark using OpenCV

this was made using HTML code but the problem is I want to make the same thing using OpenCV or pillow or any other package that would be really helpful
I have researched a bit and come this far
def generate_watermark_image(self, banner_details):
banner_image = requests.get(banner_details.get('banner_url'))
open('image.jpg', 'wb').write(banner_image.content)
background_image = Image.open('image.jpg').convert("RGBA")
actual_width, actual_height = background_image.size
watermark_text = Image.new('RGBA', background_image.size, (255,255,255,0))
font_size = '50'
if actual_width>1000 and actual_height>1000:
font_size = '100'
title_font = ImageFont.truetype("arial", int(font_size))
font_width, font_height = title_font.getsize('PLOTCH')
padding_left = int((banner_details.get('width')/2)-(font_width/2))
padding_top = int((banner_details.get('height')/2)-(font_height*2))
d = ImageDraw.Draw(watermark_text)
d.text((padding_left, padding_top), "PLOTCH", fill=(255, 255, 255, 150), font=title_font)
combined = Image.alpha_composite(background_image, watermark_text)
background_image = cv2.cvtColor(np.array(combined), cv2.COLOR_RGB2BGR)
cv2.imwrite("font/minion.png", background_image)
return background_image
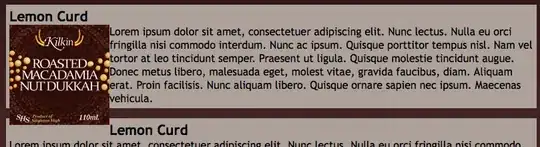
using my function I was able to do only this
 can we somehow make the inside part transparent as we do using
can we somehow make the inside part transparent as we do using
-webkit-text-fill-color: transparent; in html