Directive:
// highlight.directive.ts
import { Directive, ElementRef, Input } from '@angular/core';
@Directive({
selector: '[appHighlight]',
})
export class HighlightDirective {
@Input() yourColor: any = 'red';
constructor(private el: ElementRef) {
el.nativeElement.style.backgroundColor = this.yourColor;
}
}
Consumer:
// app.component.html
<div appHighlight [yourColor]="'blue'">Testing</div>
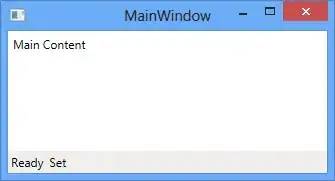
Result:
Question
Why can't I pass blue to yourColor?