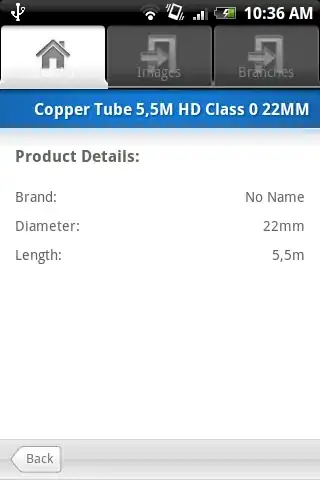
I have a form page. At the top of the page I write the name of the form. But the problem is that this name takes up a lot of space (height). Is it possible to reduce this height ?? My image:
My code
class Form_ttn extends StatefulWidget {
@override
_SettingsScreenState createState() => _SettingsScreenState();
}
class _SettingsScreenState extends State<Form_ttn> {
bool lockInBackground = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ТТН'), centerTitle: true,
backgroundColor: Colors.blueGrey,),
body: SingleChildScrollView(