
- npm init -y
- npm i axios
- npm i @types/axios --save-dev
How come VS code 1.62 doesn't appear to give the schema of the response object when I am typing out code like:
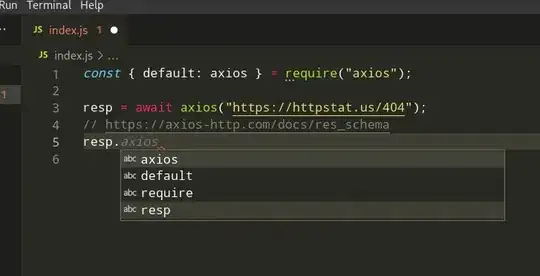
resp = await axios("https://httpstat.us/404");
resp.
<C-Space> shows confusing / inappropriate completions.
What am I missing please? I tried renaming the file to typescript and that doesn't help either, so I am really confused how to edit Javascript effectively. I.e. for the editor to diagnose that I am using the wrong properties and prompt for using the right ones with documentation.