I am attempting to set up a recycler view, with the elements being displayed by it using a ConstraintLayout. I used the layout from this example by Google as a guideline.
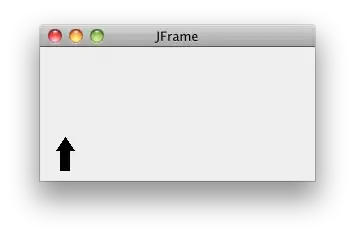
However, despite specifying android:layout_width="match_parent" all the way down, the result being finally displayed on screen is more akin to wrap_content.
What I have tried so far
- Changing the ConstraintLayout to a LinearLayout
- The workaround suggested in this stackoverflow question
- Setting
android:layout_width=0, while using a ConstraintLayout and anchoring start, end and top to the parent - Wrapping the whole thing inside a CardView
- Running the app on multiple devices, both emulated and physical
Relevant code
If anything else of interest is missing, please let me know.
recipe_list_entry.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="@dimen/recipe_entry_height" >
<TextView
android:id="@+id/recipe_title"
style="@style/Widget.RecipeTracker.ListItemTextView"
android:layout_marginHorizontal="@dimen/margin_between_elements"
android:background="@color/design_default_color_on_secondary"
android:layout_width="match_parent"
android:fontFamily="sans-serif"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:maxLines="1"
android:ellipsize="end"
tools:text="amazing stuff"/>
</androidx.constraintlayout.widget.ConstraintLayout>
styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Widget.RecipeTracker.ListItemTextView" parent="Widget.MaterialComponents.TextView">
<item name="android:gravity">center_vertical</item>
<item name="android:layout_height">48dp</item>
<item name="android:textAppearance">?attr/textAppearanceBody1</item>
</style>
</resources>
recipe_list_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RecipeListFragment">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="@dimen/margin_between_elements"
android:scrollbars="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/add_entry"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginEnd="@dimen/add_entry_fab_margin"
android:layout_marginBottom="@dimen/add_entry_fab_margin"
android:contentDescription="@string/add_new_recipe_contentDescription"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/ic_add" />
</androidx.constraintlayout.widget.ConstraintLayout>
RecipeListFragment.kt
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.fragment.app.activityViewModels
import androidx.navigation.fragment.findNavController
import androidx.recyclerview.widget.LinearLayoutManager
import me.lindenbauer.recipetracker.databinding.RecipeListFragmentBinding
/**
* A simple [Fragment] subclass as the default destination in the navigation.
*/
class RecipeListFragment : Fragment() {
private val viewModel: RecipeTrackerViewModel by activityViewModels {
RecipeTrackerViewModelFactory(
(activity?.application as RecipeTrackerApplication).database.recipeDao()
)
}
private var _binding: RecipeListFragmentBinding? = null
// This property is only valid between onCreateView and
// onDestroyView.
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = RecipeListFragmentBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// Set up the automatic data updates for the recyclerView using the RecipeListAdapter
val adapter = RecipeListAdapter {
// TODO: Define onRecipeClicked here
}
// This specifies how the "cards" are displayed by the recyclerView
binding.recyclerView.layoutManager = LinearLayoutManager(this.context)
binding.recyclerView.adapter = adapter
// Attach an observer on the allItems list to update the UI automatically when the data
// changes.
viewModel.allRecipes.observe(this.viewLifecycleOwner) { recipes ->
recipes.let{ adapter.submitList(it) }
}
binding.addEntry.setOnClickListener{
findNavController().navigate(R.id.action_RecipeListFragment_to_AddEntryFragment)
}
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
RecipeListAdapter.kt
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.ListAdapter
import androidx.recyclerview.widget.DiffUtil
import androidx.recyclerview.widget.RecyclerView
import me.lindenbauer.recipetracker.data.Recipe
import me.lindenbauer.recipetracker.databinding.RecipeListEntryBinding
class RecipeListAdapter(private val onRecipeClicked: (Recipe) -> Unit):
ListAdapter<Recipe, RecipeListAdapter.RecipeViewHolder>(DiffCallback) {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecipeViewHolder {
return RecipeViewHolder(
RecipeListEntryBinding.inflate(
LayoutInflater.from(
parent.context
)
)
)
}
override fun onBindViewHolder(holder: RecipeViewHolder, position: Int) {
// Set up anything that is supposed to happen when interacting with a single item in the recyclerView
val current = getItem(position)
holder.itemView.setOnClickListener {
onRecipeClicked(current)
}
holder.bind(current)
}
class RecipeViewHolder(private var binding: RecipeListEntryBinding) :
RecyclerView.ViewHolder(binding.root) {
fun bind(recipe: Recipe) {
binding.recipeTitle.text = recipe.recipeTitle
}
}
companion object {
private val DiffCallback = object : DiffUtil.ItemCallback<Recipe>() {
override fun areItemsTheSame(oldRecipe: Recipe, newRecipe: Recipe): Boolean {
return oldRecipe === newRecipe
}
override fun areContentsTheSame(oldRecipe: Recipe, newRecipe: Recipe): Boolean {
// TODO: Might need to make this more sophisticated
return oldRecipe.recipeTitle == newRecipe.recipeTitle
}
}
}
}
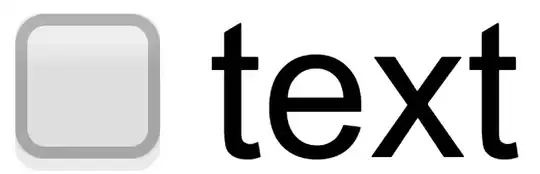
Designer preview
 Preview from Android Studio designer
Preview from Android Studio designer