I am working on a react project and I implemented a power BI embed to show report and I am having a issue with the size of generating report in the UI. Here is the code for the Power BI Embed
{selectedModel.AuthenticationMode !== null ? (
<div className="iframe-container-powerbi">
{generatedPowerBiToken && (
<PowerBIEmbed
embedConfig={{
type: "report",
id: generatedPowerBiToken.id,
embedUrl: generatedPowerBiToken.embedUrl,
accessToken: generatedPowerBiToken.accessToken,
tokenType: models.TokenType.Embed,
settings: {
layoutType: models.LayoutType.Custom,
customLayout: {
displayOption: models.DisplayOption.FitToPage,
},
panes: {
filters: {
expanded: true,
visible: true,
},
},
//background: models.BackgroundType.Transparent,
},
}}
eventHandlers={
new Map([
[
"loaded",
function () {
console.log("Report loaded");
},
],
[
"rendered",
function () {
console.log("Report rendered");
},
],
[
"error",
function (event) {
console.log(event.detail);
},
],
])
}
cssClassName={"report-style-class"}
/>
)}
</div>
) : (
<div className="iframe-container">
<Iframe
url={ifActiveUrl}
width="100%"
height="100%"
id="modelIframe"
className="model-iframe"
display={ifUrlOpen ? "initial" : "none"}
position="relative"
/>
</div>
)}
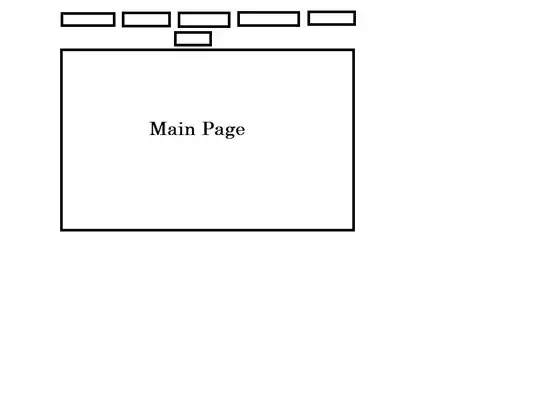
and when I load a report UI is rendering like this
I need to increase the size of the chart and reduce the size of the space that noted with red color. can anyone suggest a solution ?