I am completelly new to html and I need some quick help.
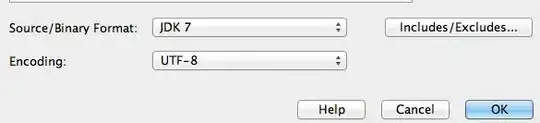
I got this image here:

I want to add some clickable texts that contains links when you click on them like this:

How do I place clickable text on image and how can I make it change font color when a cursor is hovering on top of it.
Would greatly appreciate help on this. I can't figure out how do I add stuff on top of the image.
Thanks
EDIT:
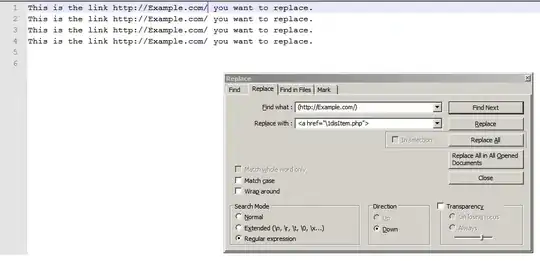
I am trying to add the clickable links with:
<a href="google.com">Text</a>
But I can't figure out how to move it around so it just sits there under image like this:

This is what I got right now:
<div class="container">
<img src="https://growingseedsavers.org/content/images/2021/11/asd.png" alt="Snow">
</div>
<body>
<a href="google.com">Text</a>
</body>