I need to create a custom form, I have created it with its twig template and I show it well, my problem is when submitting, I do not know what method it is sent to, I need to collect the data to go through it and save it in your table.
The main idea is to make a schedule and dynamically add input, add it to input [] and then in a function process this data and save it in your table.
Controller.
<?php
namespace App\Controller\Admin;
use...
class HorariosCrudController extends AbstractCrudController
{
public function configureCrud(Crud $crud): Crud
{
return $crud
->overrideTemplates([
'crud/edit' => 'admin/horarios/edit.html.twig',
'crud/new' => 'admin/horarios/new.html.twig',
])
;
}
public static function getEntityFqcn(): string
{
return Horarios::class;
}
}
View:
{# templates/bundles/EasyAdminBundle/layout.html.twig #}
{# DO THIS: the '!' symbol tells Symfony to extend from the original template #}
{% extends '@!EasyAdmin/layout.html.twig' %}
{% block body_javascript %}
<script type="text/javascript">
$( document ).ready(function() {
var maxField = 9999; //Input fields increment limitation
var addButton = $('.add_button'); //Add button selector
var wrapper = $('.field_wrapper'); //Input field wrapper
var fieldHTML = '<div>' +
'<input type="time" name="field_name[\'lunes\']" value=""/>' +
'<input type="time" name="field_name[\'lunes\']" value=""/>' +
'<a href="javascript:void(0);" class="remove_button">' +
'<img src="remove-icon.png"/>' +
'</a>' +
'</div>';
//New input field html
var x = 1; //Initial field counter is 1
//Once add button is clicked
$(addButton).click(function(){
//Check maximum number of input fields
if(x < maxField){
x++; //Increment field counter
$(wrapper).append(fieldHTML); //Add field html
}
});
//Once remove button is clicked
$(wrapper).on('click', '.remove_button', function(e){
e.preventDefault();
$(this).parent('div').remove(); //Remove field html
x--; //Decrement field counter
});
});
</script>
{% endblock %}
{% block main %}
<form>
<div class="field_wrapper">
<div>
<input type="time" name="field_name['lunes']" value=""/>
<input type="time" name="field_name['lunes']" value=""/>
<a href="javascript:void(0);" class="add_button" title="Add field"><img src="add-icon.png"/></a>
</div>
</div>
<button type="submit" class="btn btn-primary">Añadir</button>
</form>
{% endblock %}
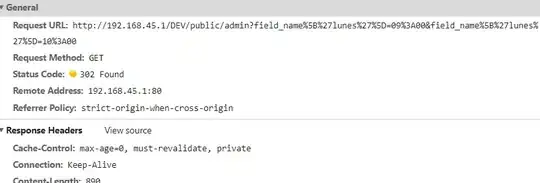
When I submitted, I returned a 302