I made an ionic app with a connection to MYSQL using a PHP API which I put on another computer on Xampp, using it as a remote server in the same network, when I run it on the computer with ionic serve , it works fine but when I generate the APK, it wont connect to the BD, even tho Im on the same network, does someone knows any way around this?

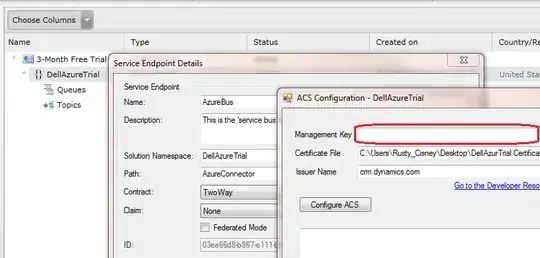
this is how it looks on the desktop
