I'm still very much a CSS novice. For many years I've managed my layout using nested tables, which I know all CSS people would tell me is evil. I've piddled around with CSS for many years, but ever since the beginning I've been unable to make it control my layout the way I want it to.
In short, what I want is to have a <div> that will only be as wide as its contents. I do not want to set its size. I want it to be only as wide as its contents, which is created dynamically.
A table does this perfectly. With a <div> it always seems to do something other than what I want. No "overflow" option does what I want.
The classic example is when I want to create a full-page columnar layout with the left column containing navigation links and the right side containing the content. I want the left column to be precisely as wide as the navigation links. No more, no less. (The navigation links are not static; they're created dynamically and could change in size/length at any time). And the right ("content") column should be whatever's left over. Most importantly, when I make the browser screen wider or narrower, I want left column to STILL be exactly as wide as the nav-links: no more, no less. I want the contents to automatically wrap as needed, if the browser's width gets too narrow. Under no circumstances do I want the text to be obscured or to go outside of the defined column.
In short, I want a <div> that works as well as a table without having to use a table. Surely, CSS experts. this can be done....right? I've asked this question in other forums, and have never yet received an acceptable answer.
Or take a somewhat-related simple example like this (perhaps this one is easy):
<ul style="background: orange;">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
The entire thing is as wide as the browser screen. But I want it to only be as wide as the longest element. How do I do this with CSS? I can put the entire thing inside a table like this
<table border=0 cellpadding=0 cellspacing=0><tr><td>
<ul style="background: orange;">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</td></tr></table>
...and it does what I want. How do I do this with CSS instead of using those "evil" tables?
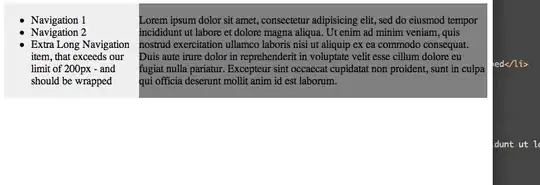
I tried miku's example.
It doesn't work (for what I want it to do).
If I made the extra long navigation line a long string like
an&nbps;extra&nbps;long&nbps;navigation&nbps;link&nbps;goes&nbps;here&nbps;-&nbps;this&nbps;could&nbps;even&nbps;be&nbps;an&nbps;image!
I want the left navigation side to expand as needed. I don't want a maximum width. Using the example above, the extra long line will be obscured by the "main" div.
Also, the "main" div should be the rest of the browser's width, and in this case it's only as wide as the text inside.