The CSS Color Module Level 4 will probably support 4 and 8-digit hexadecimal RGBA notation!
Three weeks ago (18th of December 2014) the CSS Color Module Level 4 editor's draft was submitted to the CSS W3C Working Group. Though in a state which is heavily susceptible to change, the current version of the document implies that in the somewhat near future CSS will support both the 4 and 8-digit hexadecimal RGBA notation.
Note: the following quote has irrelevant chunks cut out and the source may have been heavily modified by the time you read this (as mentioned above, it's an editor's draft and not a finalised document).
If things have heavily changed, please leave a comment letting me know so I can update this answer!
§ 4.2. The RGB hexadecimal notations: #RRGGBB
The syntax of a <hex-color> is a <hash-token> token whose value consists of 3, 4, 6, or 8 hexadecimal digits. In other words, a hex color is written as a hash character, "#", followed by some number of digits 0-9 or letters a-f (the case of the letters doesn’t matter - #00ff00 is identical to #00FF00).
8 digits
The first 6 digits are interpreted identically to the 6-digit notation. The last pair of digits, interpreted as a hexadecimal number, specifies the alpha channel of the color, where 00 represents a fully transparent color and ff represent a fully opaque color.
Example 3
In other words, #0000ffcc represents the same color as rgba(0, 0, 100%, 80%) (a slightly-transparent blue).
4 digits
This is a shorter variant of the 8-digit notation, "expanded" in the same way as the 3-digit notation is. The first digit, interpreted as a hexadecimal number, specifies the red channel of the color, where 0 represents the minimum value and f represents the maximum. The next three digits represent the green, blue, and alpha channels, respectively.
What does this mean for the future of CSS colours?
This means that assuming this isn't completely removed from the Level 4 document, we'll soon be able to define our RGBA colours (or HSLA colours, if you're one of those guys) in hexadecimal format in browsers which support the Color Module Level 4's syntax.
Example
elem {
background: rgb(0, 0, 0); /* RGB notation (no alpha). */
background: #000; /* 3-digit hexadecimal notation (no alpha). */
background: #000000; /* 6-digit hexadecimal notation (no alpha). */
background: rgba(0, 0, 0, 1.0); /* RGBA notation. */
/* The new 4 and 8-digit hexadecimal notation. */
background: #0000; /* 4-digit hexadecimal notation. */
background: #00000000; /* 8-digit hexadecimal notation. */
}
When will I be able to use this in my client-facing products?

All jokes aside: it's currently only the start of 2015, so these will not be supported in any browser for quite some time yet - even if your product is only designed to work on the most up-to-date of browsers you'll probably not be seeing this in action in a production browser any time soon.
View current browser support for #RRGGBBAA color notation
However, that said, the way CSS works means that we can actually start using these today! If you really want to start using them right now, as long as you add a fall back any non-supporting browsers will simply ignore the new properties until they are deemed valid:
figure {
margin: 0;
padding: 4px;
/* Fall back (...to browsers which don't support alpha transparency). */
background: #FEFE7F;
color: #3F3FFE;
/* Current 'modern' browser support. */
background: rgba(255, 255, 0, 0.5);
color: rgba(0, 0, 255, 0.75);
/* Fall... foward? */
background: #ffff007F; /* Or, less accurately, #ff08 */
color: #0000ffbe; /* Or #00fc */
}
<figure>Hello, world!</figure>
As long as you're viewing this answer on a browser which supports the background and color properties in CSS, the <figure> element in result of the above snippet will look very similar to this:

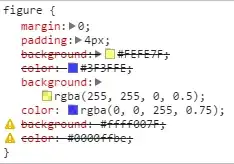
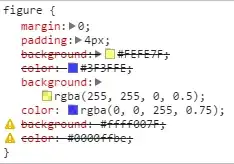
Using the most recent version of Chrome on Windows (v39.0.2171) to inspect our <figure> element, we'll see the following:

The 6-digit hexadecimal fall back is overridden by the rgba() values, and our 8-digit hexadecimal values are ignored as they are currently deemed invalid by Chrome's CSS parser. As soon as our browser supports these 8-digit values, these will override the rgba() ones.
UPDATE 2018-07-04: Firefox, Chrome and Safari are support this notation now, Edge still missing but will probably follow (https://caniuse.com/#feat=css-rrggbbaa).