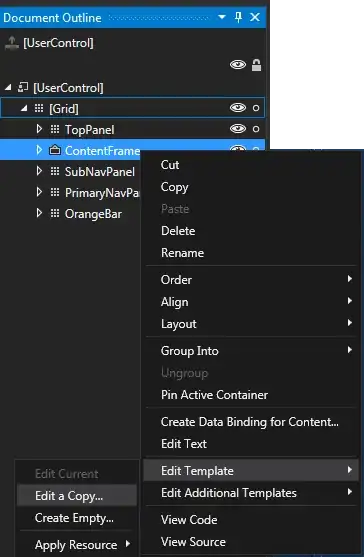
I'm trying to do this:

into html so when I type some text the line gets longer or shorter.
On the end of each line there is a small icon of height of 32px so I would image each line would be line-height:32px.
Shall I use <li> or div's and sort the icon next to the line next to the text with float:left? And how would the line increase it self? I would imagine the line would have a background-color and a height of 1px?
I'm not new to CSS, I'm just trying to think of the simplest way of doing this. Note that each line is a button which expands.
Thanks alot
Edit:
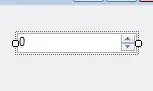
It will actually look something like this:

Each div is a toggle button and I would like the grey line to be in the middle of the entire div if that makes sense.
Thanks alot again