Our web app was created using Jhipster with Webpack and using service workers to make it "installable" for users on their device. We use this workbox plugin setup for it in webpack.prod.js
new WorkboxPlugin.GenerateSW({
clientsClaim: true,
skipWaiting: true,
runtimeCaching: [{
urlPattern: /\.(?:css|scss|js|ts|tsx|html)$/,
handler: 'networkFirst',
options: {
cacheName: 'myCache',
expiration: {
maxAgeSeconds: 60 * 60 * 24
},
broadcastUpdate: {
channelName: 'update-myCache'
}
}
},
{
urlPattern: /\.(?:png|jpg|jpeg|svg|gif|eot|ttf|woff|woff2)$/,
handler: 'staleWhileRevalidate',
options: {
cacheName: 'assetCache',
broadcastUpdate: {
channelName: 'update-assetCache'
}
}
}]
})
Each time we release a new version, issues arise for users. All issues can be resolved by refreshing the browser. But we don't want that of course!
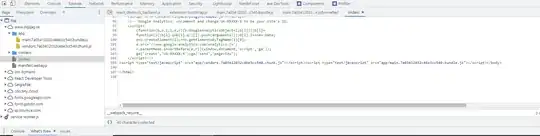
We are using webpack to add a unique hash to each file name. When inspecting the "workbox-precache" under the "application" tab in chrome devtools we can see that the new file name "...cf9b" has been loaded and cached, but still the old file "...c540" is shown to the user!
The console shows "404 not found" for the old version of the file, even if the new one exists in the "application" tab.
The "index.html" file visible in the "sources" tab is also clearly old and importing the old "main" and "vendors" files: 
Looking at the network tab, we see new files being fetched, but then ALSO an old file (that fails):
So the question is: Is there anything more we need to do to make the browser use the new versions of the files and not the old ones? To make the old files NOT show up in the "sources" tab as they do today. I've searched like crazy but the only things I find are "add version hash to files and all will be good" and we have already done that.