I'd like to get a jqGrid that, for one certain column, instead of turning the cell into a text box, pops up a form that needs to be filled out. When the form is closed, the data that was input is saved to the cell. The user never has the ability to interact directly with the cell, so as not to corrupt the data.
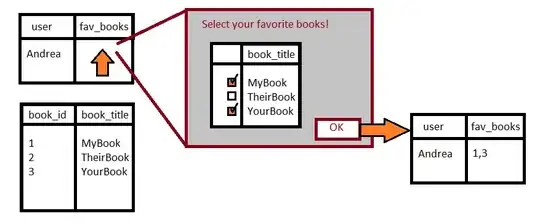
See the picture, I have the user table that I want to interact with. There also happens to be a book table sitting somewhere. When the user clicks on fav_books column, a popup appears, populated by book table. User select some books, clicks ok, and the id's of those books are saved to the cell.

For now, I'm just concerned with getting a popup to display. custom_element and custom_value don't help because they turn the cell into the DOM element being returned. I tried using afterEditCell like this (just for proof of concept) but couldn't save the cell:
grid.jqGrid({
...
afterEditCell: function(rowid, name,val,iRow,iCol){
if(name=='fav_books'){
alert("see my table?");
//which one saves (edits?) the cell?
//grid.jqGrid('setRowData',rowid,{fav_books: 'hi'});
//grid.jqGrid('setCell',rowid, 'fav_books','hi',null,null,false);
//grid.jqGrid('saveCell',iRow,iCol);
}
},
...
});
Can I finish the editing cell process inside of afterEditCell, or will I need to have custom functions for every event after afterEditCell? Is there some way to do this already built into jqGrid (and I'm just making life hard for myself?)