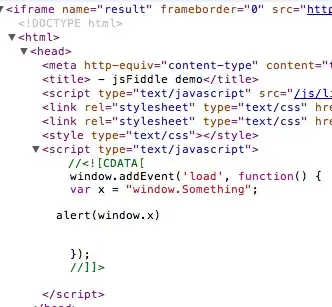
There is some code I wanted to put into JSFiddle. It didn’t work. Narrowing it down I can’t even get this simplest of code to work:
function displaymessage() {
alert("Hello World!");
}
<form>
<input type="button" value="Click me!" onclick="displaymessage()" />
</form>
<p>By pressing the button above, a function will be called. The function will alert a message.</p>
The alert box doesn’t show up in the JSFiddle.