My goal is to build and run the Xcode SpriteKit Template Project on an iPhone 12 Pro Max. I will be using Xcode Version 12.5 (12E262). I have made plenty of projects in the past, but recently, when the app launches the frame of the view is incorrect.
I'll show you what I mean through a repeatable example.
Follow these steps very carefully:
- Open your Xcode App
- In the Menu select: File > New > Project...
- Select the templet: iOS, Game
- Click "Next"
- Name your product "Foo" or some other simple name
- Click "Next"
- Click "Create"
- In the Menu select: Product > Destination > iPhone 12 Pro Max
- In the Menu select: Product > Run
- Now, wait for your Simulator to launch and voila...
- In the Menu select: View > Enter Full Screen

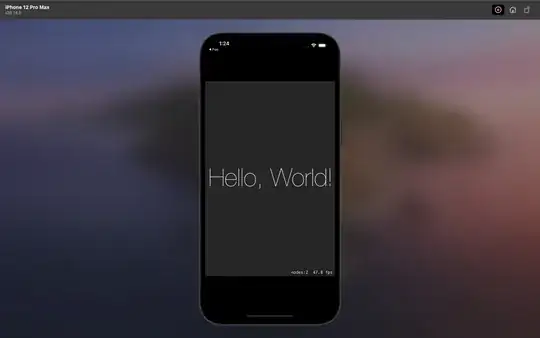
For those of you who are unable to view the image:
I have taken a screenshot of the Simulated iPhone after it launched. Since we are running the SpriteKit template project, the simulator is displaying a grey background with the text "Hello World" in the center, per usual. Upon further inspection, the dimensions of the grey background don't seem to fit the iPhone in the most optimal way. In fact, the grey background ratio is (1.5:1) wheras the iPhone 12 Pro Max ratio is approximately (2.16:1), a large difference. This is resulting in large black rectangles above and below the view. Well that's annoying!
Inside the file GameViewController.swift, within the viewDidLoad() method on line 22 I added:
print(view.frame.size, scene.size) // prints (320.0, 480.0) (750.0, 1334.0)
I noted that:
view.frame.sizehas an incorrect ratio: 480 : 320 = (1.5:1)scene.sizehas more correct ratio of: 1334 : 750 ~ (1.78:1)
It seems like I have discovered the culprit, but I have no idea how to fix it.