How can I build a simple table filter with good effect using jQuery? I don't mind about pagination.
list -> select data of database.
I do not want to use a plugin, I prefer the use of short code.
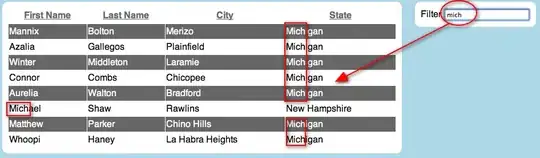
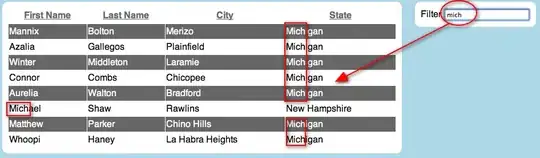
Example:

How can I build a simple table filter with good effect using jQuery? I don't mind about pagination.
list -> select data of database.
I do not want to use a plugin, I prefer the use of short code.
Example:

$('#inputFilter').keyup(function() {
var that = this;
$.each($('tr'),
function(i, val) {
if ($(val).text().indexOf($(that).val()) == -1) {
$('tr').eq(i).hide();
} else {
$('tr').eq(i).show();
}
});
});
I know it's kinda late but hope this code helps.
<script>
$(document).ready(function(){
$("#yourInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#yourTableId tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
Try testing the innerHTML of the row to the value of the input field, showing / hiding the content depending on the test-result.
$('#test').bind('keyup', function() {
var s = new RegExp(this.value);
$('tr').each(function() {
if(s.test(this.innerHTML)) $(this).show();
else $(this).hide();
});
});
JSFIDDLE with example table and input field.
edit
It might be better to use .text() instead of innerHTML. Performancewise innerHTML would be better, but .text() doesn't accept the html-tags as valid search results. JSFIDDLE #2.