I'm trying to create my first database on firestore, but don't know how when click the button, the addNew() method did'nt run:
Here is the code
export default function Login(props: LoginI) {
const [userInfo, setUserInfo] = useState<User>();
const token = useSelector(
(item: RootState) => item.persistedReducer.token.token
);
const dispatch: AppDispatch = useDispatch();
const {} = props;
const addNew = () => {
firestore()
.collection("Users")
.add({
name: "Ada Lovelace",
age: 30,
})
.then(() => {
console.log("User added!");
});
};
console.log("user token", userInfo?.idToken);
console.log("token redux", token);
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Button
onPress={() => {
addNew(); ==>>> not working!!
}}
>
<Text style={{ color: "white" }}>Login</Text>
</Button>
{userInfo && (
<Text style={{ color: color.black }}>
{`Hello ${userInfo.user?.name}`}
</Text>
)}
</View>
);
}
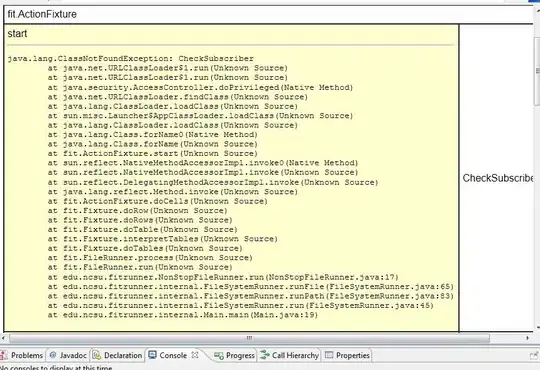
And it show up this error
EDIT I follow all the link but the error change to this ( error id2 to id0)
service cloud.firestore {
match /databases/{database}/documents {
match /todos/{document=**} {
allow read, write: if true;
}
}
}
So please help, i don't know what going on