Goal
Attempt
Problem
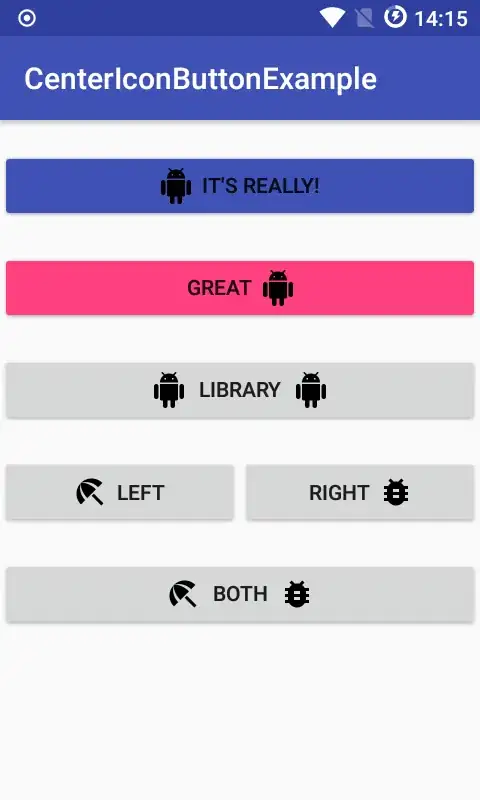
I'm looking for the best practice to achieve what is shown in the above image. Not sure if I'm overdoing it with Flexbox, but everything in my layout is either a flex container (parent or nested) at every level of the hierarchy.
Do I need absolute positioning for this? How does it work with responsive changes?
HTML Snippet
<div className={styles['admin-panel']} id={styles['management-btn-container']}>
<button className={`${buttons['btn-default']} ${buttons['btn-admin-1']}`}> Manage Posts</button>
<div className={`${buttons['test']}`}>
<button className={`${buttons['btn-default']}`}>✍ Manage Comments</button>
<div className={`${buttons['notification-bubble']}`}>1</div>
</div>
<button className={`${buttons['btn-default']} ${buttons['btn-admin-1']}`}>⏰ Manage Schedules</button>
</div>
Button CSS
.btn-default {
border: 2px solid black;
background-color: transparent;
color: white;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
font-family: 'Lucida Grande';
border: 1px solid grey;
border-radius: 2px;
text-transform: uppercase;
}
.btn-admin-1 {
min-width: 23.33%;
max-width: 33.33%;
}
.btn-admin-1:hover,
.btn-admin-2:hover {
border: 1px solid white;
}
.test {
}
.notification-bubble {
border-radius: 50%;
background-color: red;
border: 2px solid white;
height: 20px;
width: 20px;
position: absolute;
margin-top: -60px;
margin-left: 230px;
}