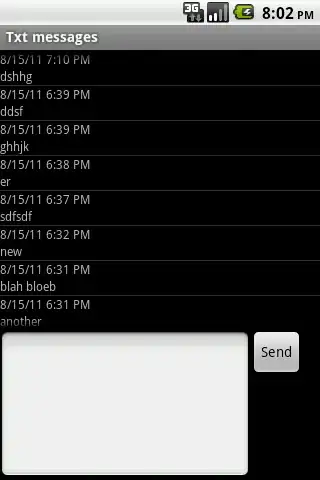
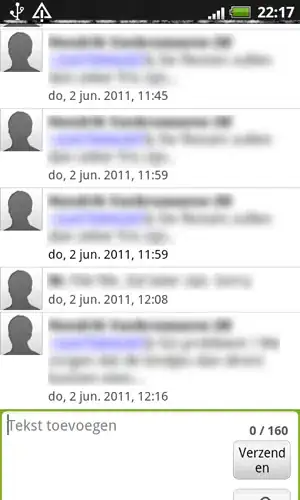
I'm trying to mimic the behaviour of the HTC SMS application (tradional view), where all messages are shown, and an EditTextis shown below. As you can see in the screenshot, when scrolling upwards, the EditText scrolls away at the bottom.

I'm stuck with this, even after reading multiple posts (eg Android Layout with ListView and Buttons and this website: http://www.finalconcept.com.au/article/view/android-keeping-buttons-visible), it's not working as expected.
Thanks to the comments and EditText now showing under ListView, I've managed to have my ListView take all available space and start scrolling once completed. The EditText is showing at the bottom of the screen now - always. I'd like it to disappear at the bottom when I scroll up though - now it remains at the bottom
Current Code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView
android:id="@android:id/android:list"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<TableLayout
android:layout_weight="0"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TableRow>
<EditText android:id="@+id/newmessagecontent"
android:layout_height="150dp"
android:singleLine="false"
android:gravity="top"
android:layout_width="250dp"
android:layout_alignParentTop="true"
/>
<Button android:layout_height="wrap_content"
android:id="@+id/sendmessage"
android:text="Send"
android:layout_width="wrap_content"
/>
</TableRow>
</TableLayout>
</LinearLayout>