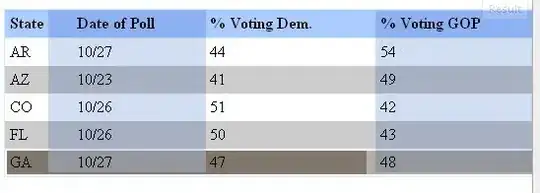
I created a downloadable file in my web page using Javascript and nodejs. The problem is that when the user tries to download it, it takes forever to start the download and when it does it instantly downloads the file. What I want to do, is to show to the user the progress of the download, like in the image below

in the server side I just serve the static file using express
const express = require('express')
const app = express()
app.use(express.static('app'));
app.listen(port, () => {
console.log(`Example app listening at http://${serverIp}:${port}`)
});
in the client side I GET request the file
export const getAppFile = () => {
return fetch("build/localServer.exe", {
method: 'GET',
'content-disposition': 'attachment',
'content-type': 'application/octet-stream',
})
.then((response) => response.blob());
}