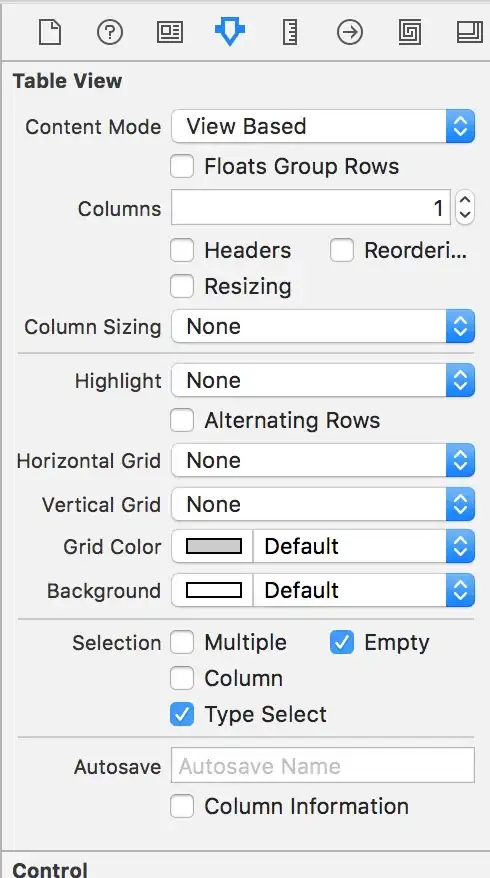
I try move the button in the right side of screen, like the above icon, I tried the
p-grid p-align-end vertical-container, p-align-end but i didn't succees it. Any help ?

<div class="p-grid p-align-center">
<div class="p-col-12">
<button pButton type="button" class="p-button-primary" label="{{changeQuantity}}">
</button>
</div>
</div>