I am having problems with TabbedPage in my MAUI app.
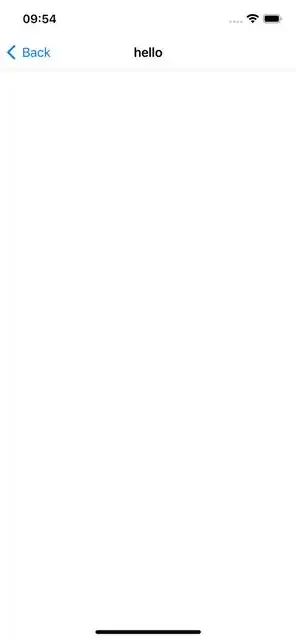
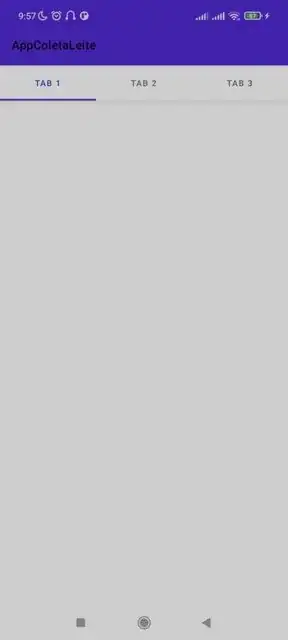
The component works fine on Android, tabs work as expected, but on iOS, it simply doesn't work, it only displays a blank page with nothing in it, no erros, no crashes, just plain blank.
I am using Visual Studio 2022 Preview.
Print of it running on iOS simulator (iPhone 13 Pro) on a macOS (Monterey):

Print of it running on Android (Real device, Poco X3 Pro, MIUI 12.5.7, Android 11):

Here is the XAML code of the TabbedPage:
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AppColetaLeite.LinhasColeta"
NavigationPage.HasNavigationBar="false"
Title="hello">
<ContentPage Title="Tab 1">
</ContentPage>
<ContentPage Title="Tab 2">
</ContentPage>
<ContentPage Title="Tab 3">
</ContentPage>
</TabbedPage>
Here is the Code Behind of this page:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace AppColetaLeite
{
public partial class LinhasColeta : TabbedPage
{
public LinhasColeta()
{
InitializeComponent();
}
}
}