I have a form and the only item that is required is the customer name. So in my model, I have:
[DisplayName("Customer name*:")]
[Required]
public string CustomerName
{ get; set; }
Previously, I was doing an HTML post and everything worked fine including validation.
Now, I've "ajaxified" the form, using Ext.direct.mvc (http://code.google.com/p/ext-direct-mvc/), which is a significant fact, and posting the data in Json format and the data is getting posted successfully.

When I put a breakpoint in my code (currently modified for debugging purposes):
[DirectInclude]
[HttpPost]
public ActionResult SaveOrUpdateOrderLines(CustomerOrderModel customerOrderModel)
{
if (!ModelState.IsValid)
{
return ModelState.JsonValidation();
}
return null;
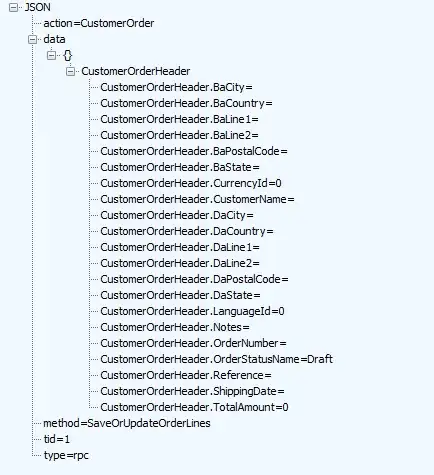
I see that the CustomerOrderModel.CustomerOrderHeader.CustomerName = ""

But the ModelState.IsValid is true.

Now for some of the things I've tried:
I have inserted the following code, just before checking for ModelState.isValid, in order to ensure that CustomerName = null
customerOrderModel.CustomerOrderHeader.CustomerName = null;
I have tried using TryUpdateModel(customerOrderModel) but I get the following error message:
TryUpdateModel threw an exception of type 'System.MissingMethodException'
I've tried modifying the json data so that the "root" "CustomerOrderHeader" was renamed to "customerOrderModel" to match the parameter.
None of these things worked. So what could I be doing wrong that validation isn't working anymore? What steps can I take to debug the issue?
EDIT for counsellorBen

EDIT 2 for counsellorben