I'm trying to implement the new view-based OutlineView as a source list in my Mac app. I can't get values to display, though, so I made a small test app from the Core Data app template, and can't get it working right in there, either.
I defined two simple classes in my data model; let's call them "Parent" and "Child". Parent has a single Attribute, "name", and a single relationship, "children". name is an optional string, and children is an optional to-many relationship to Child. Child has the same "name" attribute and a to-one "parent" relationship that is the inverse of children. I generated custom classes for both of those, and wrote a stub in Child for children that returns nil.
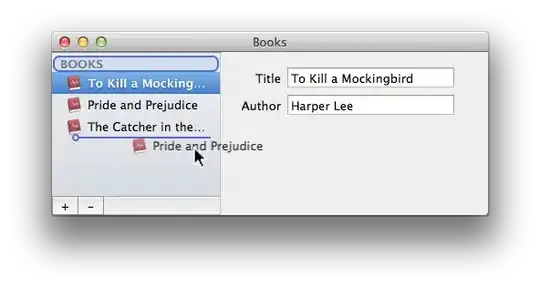
I dragged a Source List from the Object library onto my XIB, and dropped in a Tree Controller. The Tree Controller's Children Key Path is set to "children", it's in Entity Name mode, with "Parent" as the Entity Name, Prepares Content checked, and its Managed Object Context set to the app delegate's context. The Tree Controller is the data source of the outline view, and I bound the data cell's text view to Table Cell View, with the "objectValue.name" key path.
in -applicationDidFinishLaunching: I create two Parent instances, one with a Child, and assign the name property of every object.
The actual problem

Now, with that setup out of the way, I get rows showing up in the source list, but the text fields are empty, even though they're bound. I don't think I should need to do anything else, since I'm using bindings, and I'm fairly certain binding to the objectValue property is the right thing. What's going wrong?
I can provide more detail if necessary, but I'm pretty sure that covers everything I did.